2018.2.19 コードの不具合部分を修正しました&「ヘッダーの設定について」を追加しました。
はてなブログに「トップに戻る」ボタンを設置してみました。
「トップに戻るボタン」は、本文の途中で表示されるもので、押すと瞬時に先頭に戻ることができるボタンです。
今回つけてみたボタンはこんな感じ。

矢印などのアイコンでもよかったのですが、せっかくなのでオリジナル画像でトップに戻るボタンをつくってみました。
というわけで、今回はオリジナル画像で「トップに戻る」ボタンをつける方法です。
画像つきのトップに戻るボタン
まずは、どんな感じの「トップに戻る」ボタンになったのかを紹介していきます。
ブログをある程度のところまでスクロールすると・・・

こんな感じで、画面の右下に生首が アイコンが出現します。
アイコンは半透明になっているので、文字や画像に重なった時は、下が透けてみえます。

ポインタをあわせると色が濃くなり、クリック(またはタッチ)するとトップに戻ることができます。
・・・というわけで、実装方法を紹介していきます。
オリジナルの画像でできるので、たのしいですよ!
オリジナル画像の「トップに戻る」ボタンの実装方法
つぎのような流れで実装していきます。
コードはコピペでOKなので、画像が用意できたら、あとはかんたんにできちゃいますよ。
では、それぞれについてくわしくみてみましょう
1.使いたい画像を用意する
まずは、「トップの戻る」ボタンとして使いたい画像を用意します。
ゆずもちろぐでしたら、こんな感じです。

サイズはあとから調整できますので、大きさはアバウトでOKです。
少し大きめにつくっておくと、サイズ変更をしてもキレイにみえやすいですよ。
また、半透明の処理はCSSでやりますので、画像は半透明にしなくてOKです。
画像の背景をなくしたい時は
ボタンに使う画像は、背景がないもののほうが雰囲気がでます(背景があると、画像の形のまま、つまり四角いボタンになってしまいます)。
その処理がかんたんにできるツールに「PEKO STEP」というものがあります。

このツールを使うと、一発で背景をなくすことができます。
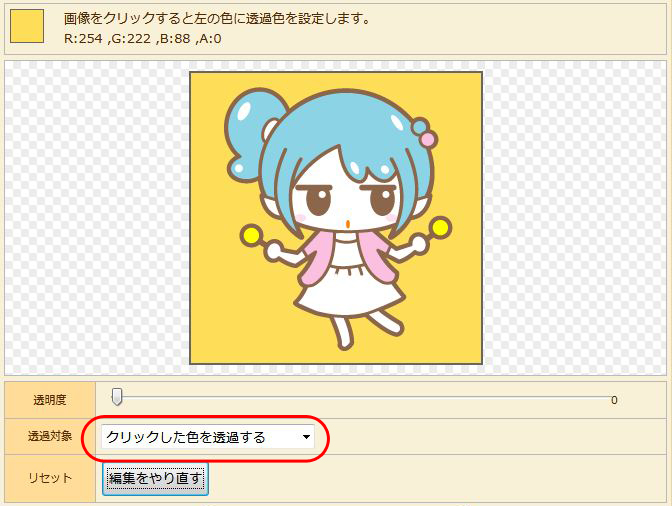
使い方はかんたんで、まず「背景を消したい画像」をドラッグして表示させます。

画像が表示されたら、透過対象を「クリックした色を透過する」にします。
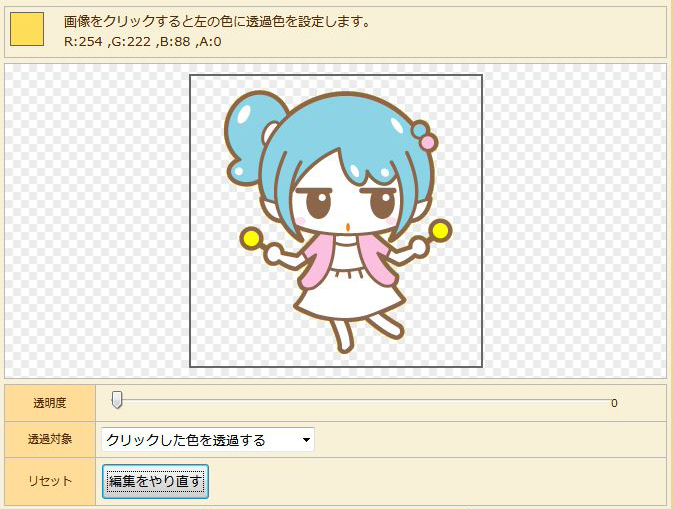
背景をクリックすると、こんな感じで背景を透過させることができます。

このツールを使うと、とってもかんたんで便利ですよ!
できた画像はPNGというデータ形式で保存されます(このように背景が透過されたPNGデータを「透過PNG」といいます)。
2.画像のURLを確認する
画像が用意できたら、はてなにアップロードして画像のURLを確認します。
はてなフォトライフで確認する方法もありますが、次の方法が楽かも。
1・使いたい画像を、とりあえず記事に貼ります。

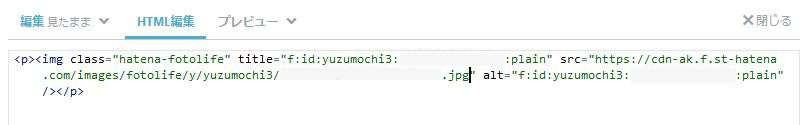
2・編集モードを「HTML編集」にすると、画像のソースがみられます。

このソースの「src=」のあとにある「” ”」で囲まれたところ、つまり「https://~」が画像のURLです。
3.ヘッダーの設定
ヘッダーにコードを貼り、jQueryを使えるようにします(すでに入れている人は、とばしてOKです)。
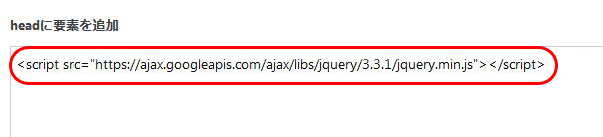
はてなブログの管理画面から「設定」→「詳細」→「headに要素を追加」とすすみ、次のコードを貼ります。
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
コードは、そのまま貼りつければOKです。

4.HTMLのコードを貼る
あとは、HTMLとCSSのコードを指定箇所にはりつければ完了です。
コードは、こちらのサイトで紹介されているものをベースに、アレンジさせていただきました。

では、まずHTMLからです。
はてなブログのダッシュボード画面から、「デザイン→カスタマイズ→フッタ」とすすみ、「フッタ」に次のコードをコピペします。
<div id="page-top"> <a id="move-page-top"><img src="画像のURL"></a> </div> <script> $(window).scroll(function(){ var now = $(window).scrollTop(); if(now > 500){ $("#page-top").fadeIn("slow"); }else{ $("#page-top").fadeOut("slow"); } }); $("#move-page-top").click(function(){ $("html,body").animate({scrollTop:0},"slow"); }); </script>
コピペできたら、2行目にある「画像のURL」に、先ほど確認した画像のURLをいれます。
これでHTMLはOKです。
5.CSSのコードをコピペする
次はCSSのコードをコピペします。
はてなブログのダッシュボード画面から、「デザイン→カスタマイズ→デザインCSS」とすすみ、「デザインCSS」に次のコードをコピペします。
/* ページトップへ戻るボタン */
#page-top {
display:none;
position:fixed;
right:15px;
bottom:10px;
margin: 0;
}
#move-page-top{
opacity: 0.7; /* ふだんのボタンの透明度 */
display:block;
cursor:pointer;
}
/* ポインタを重ねた時 */
#move-page-top a:hover{
opacity: 1.0; /* ポインタを重ねたときの透明度 */
}
#page-top img {
width:100px;
height:auto;
}
作業はこれで完了です。
ここまでできたら、ブログを確認してみましょう。画面をある程度スクロールした時に、右下にボタンがでればOKです。
サイズや位置の調整、アレンジする際のポイントも紹介しておきます。
ボタンのサイズ
上のコードの、いちばん下から3行目にある「width:100px;」というのが、ボタンの横の幅になります。数字を大きくすると横幅が広く、小さくすると横幅がせまくなります。
デザインにあわせて調整してみてくださいね。
ボタンの位置
ボタンの位置は、「/* ページトップに戻るボタン */」にある
right:15px;
bottom:10px;
を任意の数字にかえることで位置の調整ができます。
ボタンの透け具合
上のコードの中で、「/* ふだんのボタンの透明度 */」「/* ポインタを重ねた時の透明度 */」の左にある数字が、ボタンの透け具合を表しています。
この数字は、 0.0(完全に透明)~1.0(不透明)という意味で、数字が小さいほど透けます。
上のコードだと、「ふだんは0.7=そこそこ透けている」「ポインタを重ねると1.0=不透明」に設定されています。
お好みに応じて調整してみてくださいね。
まとめ
今回は、オリジナル画像の「トップに戻るボタン」の実装方法でした。こうしたボタンを設置できると、自分のブログに愛着がわいて、たのしくなってきますね。